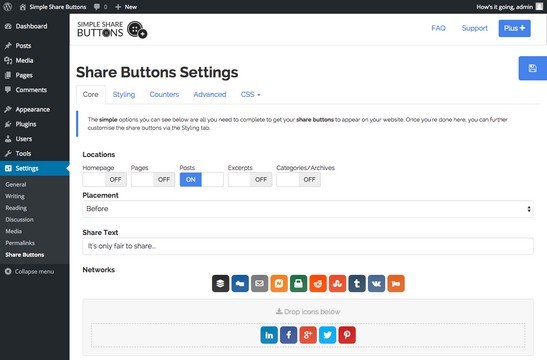
Chèn nút like vào wordpress làm như thế nào? Đây là câu hỏi mà rất nhiều chúng tôi được hỏi . Bài viết này sẽ hướng dẫn bạn cách chèn nút like vào wordpress.
Chèn nút like vào wordpress là một thao tác không hề khó, tuy nhiên nó chỉ dễ nếu bạn đã biết các bước thực hiện. Hiện tại, trên mạng có nhiều hướng dẫn về cách chèn nút like vào wordpress với nhiều hướng dẫn tích hợp bộ code khác nhau. Tuy nhiên thường thì những bộ code đó có chứa mã javascript từ các trang web khác nên khiến website của bạn chạy chậm đi.
Bài viết này, chúng tôi sẽ chia sẻ một số cách chèn nút like vào wordpress với một số mã code đơn giản, dễ thực hiện.
Chèn nút like vào wordpress dọc theo sidebar
Chèn nút like vào wordpress dọc theo sidebar thì nút like sẽ được cố định dọc phía bên trái của website. Với vị trí này, nó đem lại ưu điểm đó là luôn nổi bật và thu hút được sự chú ý của người truy cập vào website của bạn.
Để thực hiện cách chèn nút like vào wordpress dọc theo sidebar thì bạn sử dụng code như sau:
<Divstyle = ‘padding: 10px8px; position: fixed; top: 50%; trái: 50%; margin-top: -150px; margin-left: -520px; border-radius: 0; border: 0px rắn # d9d9d9; ‘>
<Divclass = “fb-like” data-href = “” dữ liệu bố trí = “box_count” data-action = “like” data-show-khuôn mặt = “true” dữ liệu chia sẻ = “true”> </ div>
</ Div>
Hoàn thiện bộ code đơn giản này bạn đã có thể chèn bút like một cách dễ dàng vào trong wordpress.
Chèn nút like vào wordpress vào cuối bài viết trong website
Chèn nút like vào wordpress vào cuối bài viết trong website thì đem lại cho bạn một số ưu điểm như là sự đơn giản và nhẹ nhàng.
Để thực hiện chèn nút like vào wordpress vào cuối bài viết trong website, bạn sử dụng bộ code như sau:
<Div class = ‘fb-like’ data-action = ‘như’ data-href = ” dữ liệu bố trí = ‘button_count’ dữ liệu chia sẻ = ‘true’ data-show-khuôn mặt = ‘false’ data-width =’ 520′ />
Các bạn có thể thấy chỉ với vài đoạn code đơn giản là bạn đã có thể chèn được nút like vào wordpress một cách dễ dàng rồi. Chúng tôi,Web Bách Thắng sẽ tiếp tục chia sẻ cho các bạn những thông tin, những hướng dẫn chi tiết về các nội dung liên quan đến website, các bạn hãy theo dõi trang web và tương tác với chúng tôi để cùng thảo luận, nhận được những bài viết hữu ích.
Web Bách Thắng là đơn vị cung cấp các dịch vụ về phát triển web, qua thời gian hoạt động, đơn vị đã tạo dựng được uy tín nhất định trên thị trường. Chúng tôi sẽ tiếp tục đem đến cho mọi người những thông tin và bài viết chia sẻ hữu ích trong thời gian tới. Hi vọng bài viết trên đã giúp các bạn thực hiện đươc việc chèn nút like vào wordpress.